
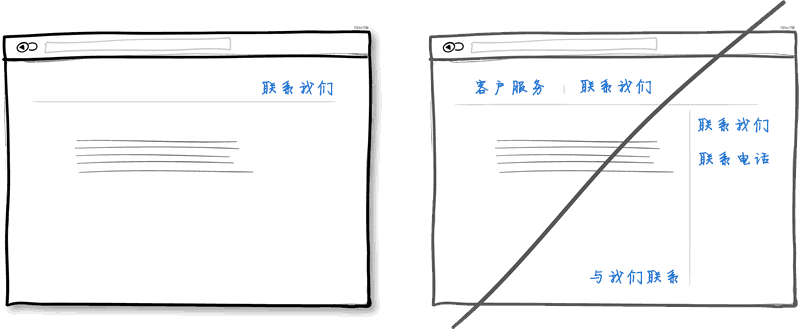
1. 尝试使用一列布局代替多列
一列布局会让你对全局有更好的掌控。它也能让你的用户预先对整体的内容从上到下有一个大致的了解。然而多列布局则会让用户从页面的核心内容上分散注意力从而增加额外的风险。最好的方法是用一个有逻辑的叙述然后在文末加上一个行动的口号来引导用户。 
2. 尝试用礼物代替直接销售
为客户提供一份礼物是一种友好的方式。然而,更深层次来说,礼物也是基于互惠原则的一种有效的说服策略。这听起来显而易见,给别人提供优惠,你在将来的活动中也能从中受益。

3. 尝试合并相似的功能,而不是支离破碎的UI
在产品开发期间,我们很容易在无意中创建多个功能一样的模块,元素及专题。随着时间的推移,界面变得支离破碎。留意相同的功能以多种方式展示,因为它容易给你的客户带来压力。通常,UI碎片越多,你的客户的学习成本就越高。偶尔考虑通过合并相似的功能来重构你的UI。
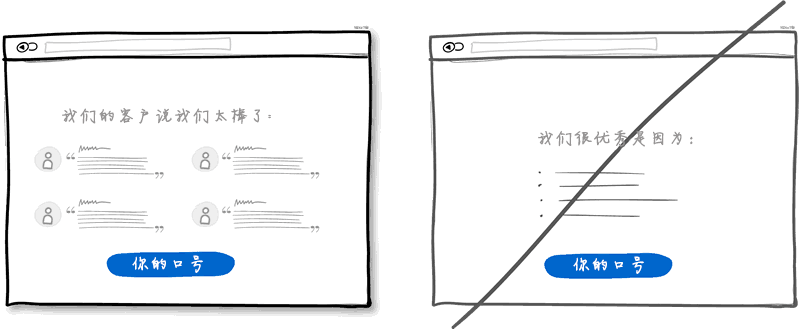
4. 尝试用客户评价来代替自吹自擂
客户评价是直接提高转化率的另一个强有力的说服策略。别人对你产品的支持和好评,是一种很好地号召客户行动的方式。所以试着提供一些证据来证明这些好评是真实可信的。

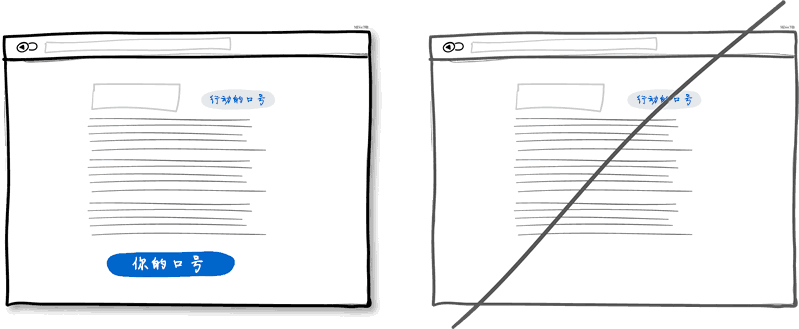
5. 尝试多次重复您的主旨,而不是只展示一次
重复你的行动口号是一种更适用于长页面的策略,或者是在多个页面进行重复。当然你也不想让同样的信息在同一屏幕里重复上10次,这会让客户很沮丧。然而,长页面越来越普遍,将所有东西都展现“在一屏”上的想法也过时了。所以将一个不太显眼的行动列表放在顶部,另一个突出的行动口号放在底部并没有什么不妥。当用户到达页面底部,停顿并思考接下来改做什么的时候——一个潜在的区域或许就能完成一次报价或成交一笔交易。

6. 尝试将可点击/可选择的样式区分开来,而不是将其模糊
视觉上的样式,例如颜色、层次和对比,可以用来帮助用户理解你最基础的界面导航语言:我在哪里,我可以到哪里去。为了与你的用户清楚地沟通,你的可点击行为(链接,按钮)、可选元素(可选项),以及单纯的文本应该清楚地区分开来,然后在这一套界面中保持一致性。在下面的例子中,我选择蓝色标识能被点击的元素,黑色标识已被选中的元素或表明当前所在的位置。正确运用这些标记,更便于用户学习和使用这些线索来导航界面。不要模糊这三种功能样式使产品使用困难。

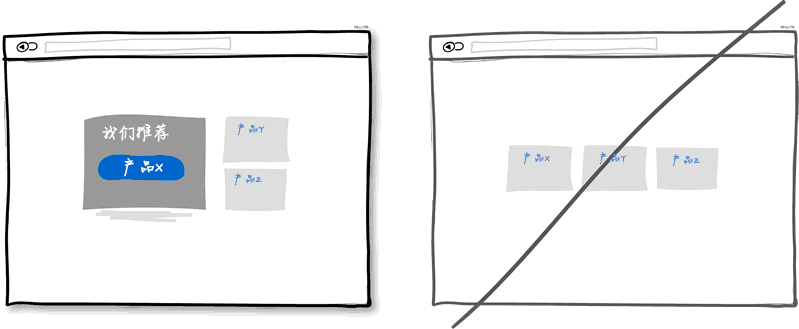
7. 尝试用推荐来代替罗列相同的选项
当展示多种服务时,一个强力的推荐或许是个好主意,因为用户有时候需要一点推动。一些心理学的研究表明,选择性越多,用户将想法付诸实践并行动起来的概率就越低。为了消除这种选择障碍,试着强调和突出显示某些选项。

8. 尝试用撤销操作来代替提示确认
想象一下,你只是按下了一个操作按钮或者链接,撤销能让操作更流畅自然。另一方面,提示操作则在暗示用户不清楚用户在干什么,并一直质疑用户的意图。大部分情况下我会假设用户是明白自己的意图的,误操作只是偶然发生的。当提示窗口弹出时,用户必须重复地进行确认操作,一次又一次的提示其实是一种非常不人性化的设计。所以考虑让用户执行撤销操作来提高产品的友好度而不是一直提醒用户确认。

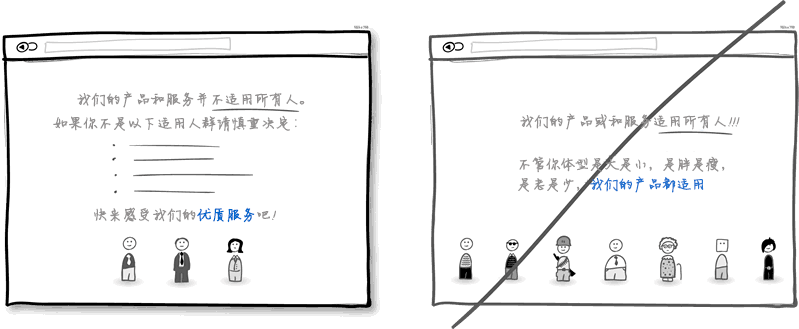
9. 尝试写明产品使用人群而不是所有人
你的产品是面向所有人还是有精确地指明受众群体?明确指明你的产品或者服务的受众群是明智的。通过不断了解目标客户的需求及标准,你能获得更多与客户交流的机会,并且让客户觉得享受了产品的专属服务。这种策略的风险是你可能精简了自身,并缩小了潜在客户的范围。然而,透明建立信任,你可能因此获得客户更多的信任。

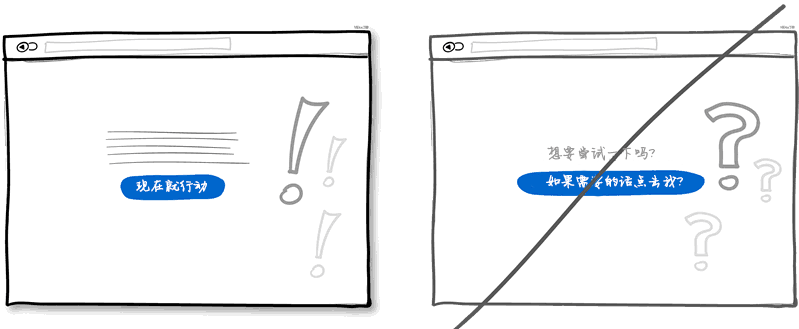
10. 尝试直截了当而不是犹豫不决
你可以用不确定的带着颤抖的声音传达你的信息,也可以满怀自信地说出来。如果你经常用类似“也许”、“可能”、“感兴趣?”、“想要吗?”这样的疑问语气来结束信息的传达,或许你可以尝试用更权威的语气来表达。谁知道呢,或许更为舒缓的措辞来告诉用户接下来该怎么做也可以给用户留下更多思考的余地。

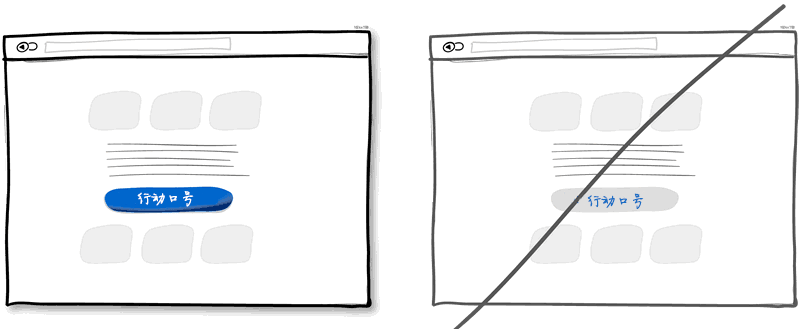
11. 尝试用鲜明的对比代替相似性
将你的行动口号与周围的元素区分开来,使其更显眼一点,能让你的UI表达更强烈。你能轻易地通过多种方式让你的主旨口号更醒目。你能采用明暗色调的对比来凸显。你还能采用投影和渐变来实现层次上的对比。最后,你还可以从色轮上选取互补色(例如:黄色和紫色)来进一步提高对比度。综上所述,你应该考虑将你的行动口号与页面上其它元素明显区分开来。

12. 尝试指明原产地
指明你的原产地,你的产品或者服务从哪里来的,可以将你与客户的关系拉得更近。具体提到产品的原产地的国家、州或者城市,就像人与人沟通时自我介绍一样。如果你在产品介绍时做到这点,你的界面显得更友好。通常,说明你的产品的产地也能让客户感觉产品的质量更有保证。这是一种双赢的方法。

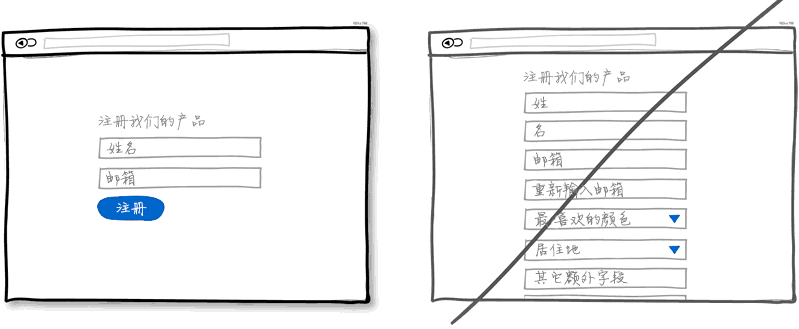
13. 尝试精简表单
人类天生就抗拒密集型劳动,并且这也体现在表单填写上。你要求用户填写的每一个字段都有让用户转身放弃的风险。每个人打字的速度都是不一样的,况且在移动设备端输入更是一件苦差事。确定是否每一个字段都是必需的,尽量删掉不必要的字段。如果你确实有大量的信息需要用户填写,考虑将它们分开到不同的页面填写,或者在提交之后还能继续补充。过多的字段会让你的表单臃肿,要想精简也很容易,减少字段就行了。

14. 尝试暴露选项而不是隐藏它们
你使用的每一个下拉菜单隐藏的信息,都需要用户用额外的操作才能显示。假如那些隐藏选项对用户来说是贯穿整个操作的,你可能会希望它们展示得更明显一些。保留那些约定俗成的下拉菜单,比如说日期和时间(例如:日历)或者地理位置的选择。有时候下拉菜单在用户重复使用的地方也是可以使用的(例如:操作菜单)。在你需要进行页面跳转的地方,尽量避免为主要功能使用下拉菜单。

15. 尝试分模块有条理地叙述而不是长篇大论的平铺直叙
长篇大论的平铺直叙是很容易失去客户的。是的,很长的滚动页面是很帅,但是要小心给客户这样一种感觉——在页面还没有结束的时候误以为内容已经结束。假如你的页面需要滚动,尝试设置一个可见的标识,让用户遵循这个规律看下去。其次,内容间的间隙也不能过大(当然我指的是一个区间范围,况且有这么多的设备尺寸)。

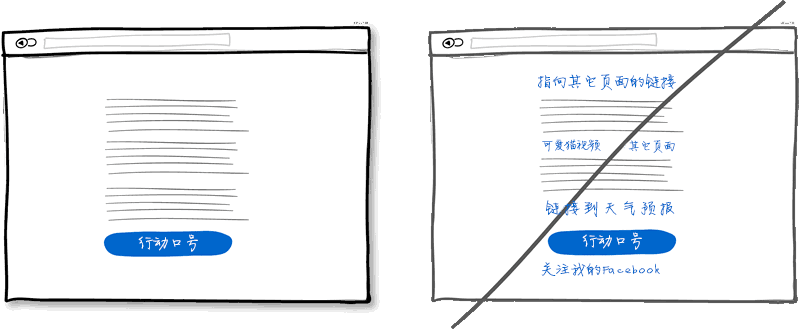
16. 尝试保持焦点而不是滥用链接
为了尽可能满足更多客户的需求,很容易在一个页面上创建得到处都是链接。如果我们的重点是长文本底部那个行动口号的话,那就得三思了。其它任何链接都有可能使用户离开页面。注意你页面上链接的数量,尽可能平衡导航页面上的风格(更少的链接以及更高的转化率)。删除无关的链接更有可能让用户点击那个最重要按钮。

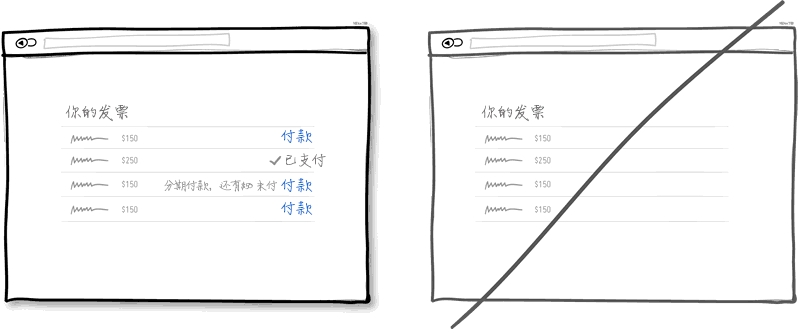
17. 尝试显示进度状态
在用户界面上我们经常显示有不同状态的元素。邮件有已读、未读状态,发票有已付、未付的状态,等等。通知用户每一条记录的特殊状态,是提供信息反馈的好方法。界面状态能帮助用户很好地理解他们之前的操作是否成功执行,以及接下来的操作怎么处理。

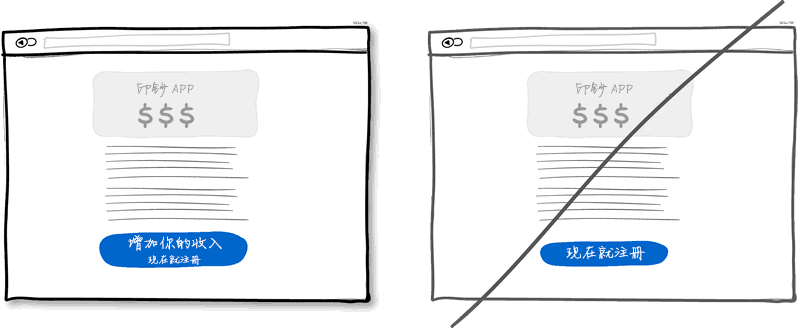
18. 显示对用户有利的按钮信息,而不是让用户觉得自己只是在完成任务
试想一下界面上有两个简单的按钮。一个按钮告诉你它将会“为你省钱”,而另一个要求你“立即注册”。我敢打赌,第一个按钮被点击的几率更大,因为注册没有自己内在的价值。而且,注册让人想到填不完的表单,过程特别费劲。假设表明,让用户感到有利可图的按钮更有可能被点击。另外,将好处写在操作按钮附近可以提醒用户这样操作的原因。当然,现在仍有为基于任务的操作按钮保留的空间,不过,这是预留给那些转化率不高但使用率很高的操作元素。

19. 尝试直接操作而不是无上下文的菜单
有时候,直接在元素上进行操作比无相关的菜单罗列要更有用。举个例子来说,当展示数据列表的时候,我们通常允许用户在列表的项上进行相关的操作。在列表项上点击,或者是鼠标滑过都能被用来表达一种特定的操作(删除,重命名,等等)。直接操作的另一个例子是点击一个数据项(例如说一串文本地址)后,然后文本框变成可编辑的状态。使用这样的交互,减少了一些不必要的步骤。不过对于一些一般性的操作(比如说前进、后退),使用无上下文的菜单是没有错的。

20. 尽量显示全部内容而不是创建额外的页面
当创建登录页面时,在转换页面上显示全部表单字段会更好。与单独创建额外的注册页相比,将注册表单与登录页合并有更多的好处。首先,我们减少了流程操作中的额外步骤,这样操作将花费更少的时间。其次,通过显示表单字段的数量,我们也向客户展示了注册表单的实际长度。当然,前提是我们的表单比较短(当然表单也应该尽量简短)。

翻译:谢尔鱼
原文地址:http://goodui.org/
未完待续…原文比较长,共65条,分三次翻译完,这是1-20条。


