ueditor的[1.4.3.3 PHP 版本] UTF-8版的存在的问题
1:当编辑器还没有来得及提示“本地保存成功”的就提交表单的话,那么将无法获取编辑器中的内容
2:当同一个脚本中有两个UE编辑器时,如果复制一段纯文字到编辑器中,被复制的文字的第一行只显示下面的部分,上面的一部分被隐藏起来,这个现象至少在火狐43.01版本一直到47.02这些版本是至少存在的,火狐其它的版本未经测试,而除了火狐之外的其它浏览器比如IE8.0以上,谷歌浏览器、360浏览器测试都没有问题,看来火狐浏览器与百度的ueditor编辑器还不能完全的兼容
umeditor的[1.2.3 PHP 版本] UTF-8版的存在的问题
1:在谷歌浏览器的42.0.2311.90这个版本中复制很多纯文本时,不会自动换行,导致编辑器下面出现滚动条,其它的浏览器目前还没有发现这个问题
2:没有多图上传的功能还有一些其它不常用的功能
ueditor与umeditor能共用吗?
比如简介中用umeditor,ueditor用于详情
两个版本不能共用,共用至少会导致ueditor编辑器中的下拉失效,比如选择字体或字号这些下拉的
umeditor的[1.2.3 PHP 版本] UTF-8版在火狐中测试发现没有上面的两个问题,但是umeditor没有单图与多图上传的功能还有一些其它的功能,当然这些功能用不上的话,建议使用umeditor而不要使用ueditor,如果要用图片上传功能,那么还是要使用ueditor,只是在使用的时候提醒客户不要使用火狐浏览器来登陆后台
下面是三次的测试的源代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ueditor demo示例</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form name="main_form" method="POST" action="<?= $_SERVER["PHP_SELF"] ?>" enctype="multipart/form-data">
<textarea id="digest" name="digest"></textarea>
<textarea id="content" name="content"></textarea>
<input type="submit" class="button" value=" 提交 "/>
</form>
<!--引入ueditor编辑器的样式与js文件-->
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"></script>
<script type="text/javascript">
UE.getEditor('digest', {
"initialFrameWidth": 600, //初始化宽度
"initialFrameHeight": 160, //初始化高度
"toolbars": [['source', 'bold', 'forecolor', 'backcolor', 'fontfamily', 'fontsize', 'indent', 'removeformat', 'link', 'unlink', 'inserttable', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify']]//自定义工具栏
});
UE.getEditor('content', {
"initialFrameWidth": 600, //初始化宽度
"initialFrameHeight": 160, //初始化高度
});
</script>
</body>
</html>
下图是上面的代码在火狐浏览器中的测试效果![20181112102715_6354.png ueditor的[1.4.3.3 PHP 版本] UTF-8版的存在的问题.png](/_backup/_upload/20181112102715_6354.png)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>umeditor demo示例</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--引入umeditor编辑器的样式与js文件-->
<link href="umeditor/themes/default/css/umeditor.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="umeditor/third-party/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8" src="umeditor/umeditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="umeditor/umeditor.min.js"></script>
</head>
<body>
<!--style给定宽度可以影响编辑器的最终宽度-->
<script type="text/plain" id="digest" style="width:600px;height:240px;">
</script>
<script type="text/javascript">
//实例化编辑器
var um = UM.getEditor('digest');
</script>
<!--style给定宽度可以影响编辑器的最终宽度-->
<script type="text/plain" id="content" style="width:600px;height:240px;">
</script>
<script type="text/javascript">
//实例化编辑器
var um2 = UM.getEditor('content');
</script>
</body>
</html>
下图是上面的代码在谷歌浏览器中的测试效果
![20181112102743_9789.png umeditor的[1.2.3 PHP 版本] UTF-8版的存在的问题.png](/_backup/_upload/20181112102743_9789.png)
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>umeditor与ueditor可以同时用吗?</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<!--引入umeditor编辑器的样式与js文件-->
<link href="umeditor/themes/default/css/umeditor.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="umeditor/third-party/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8" src="umeditor/umeditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="umeditor/umeditor.min.js"></script>
<!--引入ueditor编辑器的样式与js文件-->
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.js"></script>
</head>
<body>
<!--style给定宽度可以影响编辑器的最终宽度-->
<script type="text/plain" id="digest" style="width:600px;height:240px;">
</script>
<script type="text/javascript">
var um = UM.getEditor('digest');//实例化编辑器
</script>
<textarea id="content" name="content"></textarea>
<script type="text/javascript">
UE.getEditor('content', {
"initialFrameWidth": 600, //初始化宽度
"initialFrameHeight": 160, //初始化高度
});
</script>
</body>
</html>
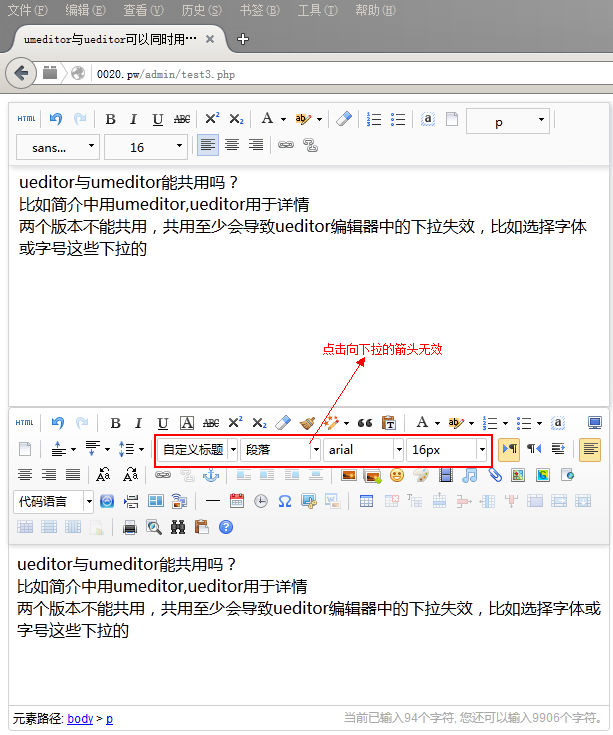
下图是上面的代码在火狐、谷歌及360浏览器中的测试效果