这里以演示站点一在线留言这个网页的body这个节点为例来说明这个问题。
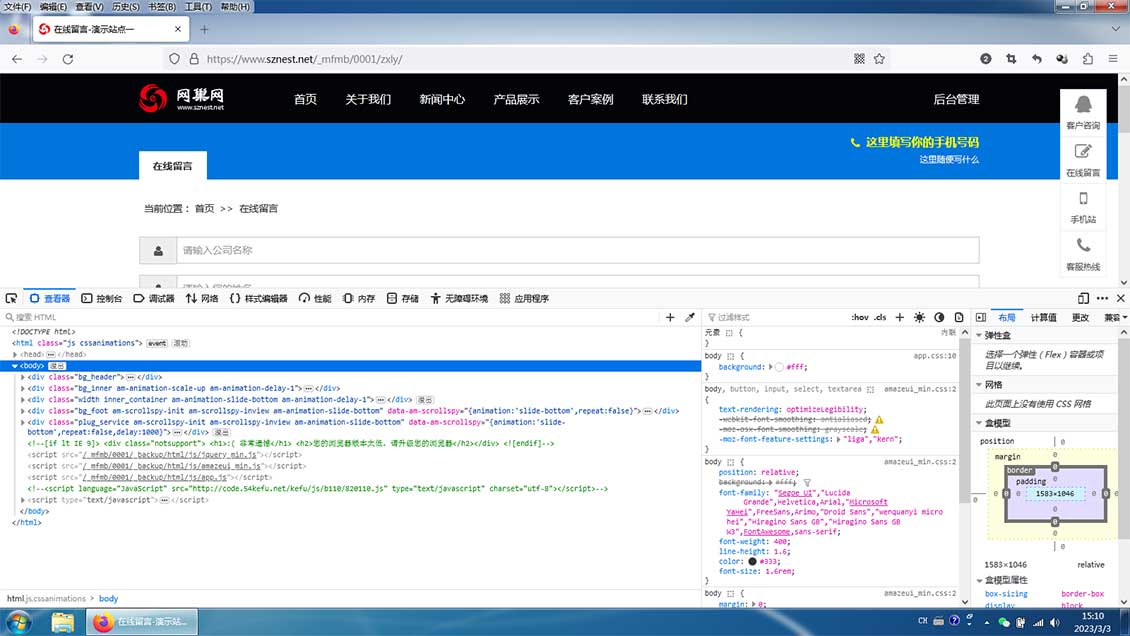
1:用火狐浏览器打开演示站点一的在线留言
2:按F12打开Web开发者工具再点击一下查看器或者按组合键Ctrl+Shift+C
3:此时默认是定位到body这一行代码,背景为蓝色,body这个节点下的下一级节点被展开,而更深层次的节点则被折叠隐藏起来了,见下图
如果多次使用选取网页中的元素这个工具来查看当前元素对应的代码时,那么上一步更深层次的节点的代码将会被显示出来,而在这种情况下,又应该如何来只展开body这个节点的下一级节点的代码呢?
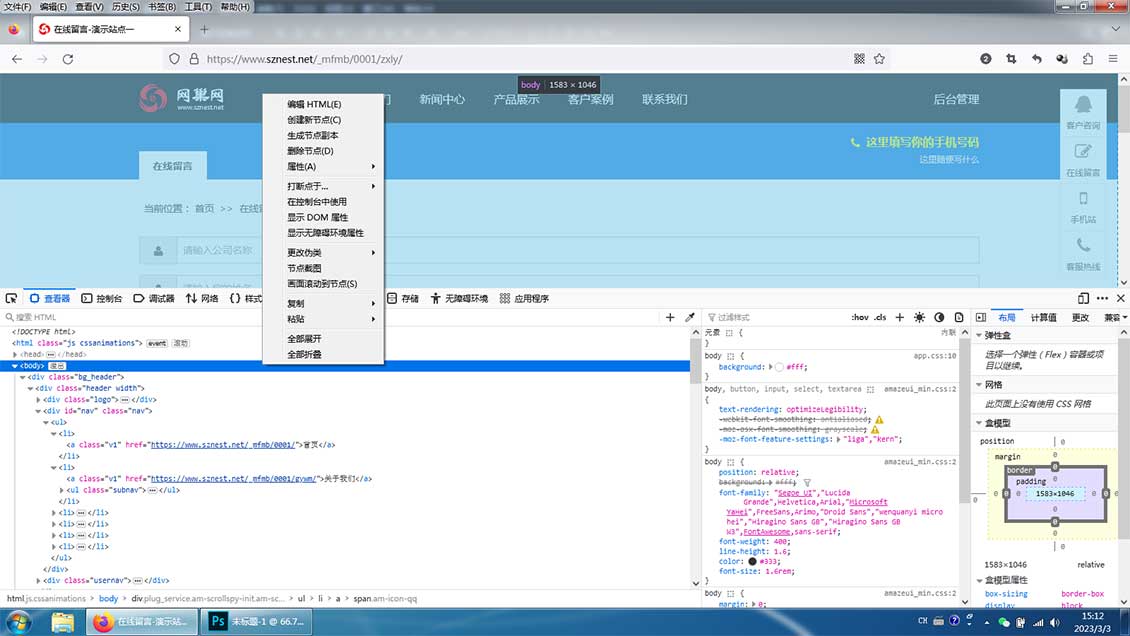
很简单,只需要在body的那一行代码的位置点右键,点全部折叠,然后点击body左边的三角形即可,见下两张图片

其实每次刷新网页也可以让body的下一级节点的代码展开而下下级的节点的代码隐藏起来。
当然这个方法不仅适用于body这个节点,同样适用于body下的其它任何子节点,比如我们只让class属性值为bg_header的这个div的节点的下一级节点的代码显示出来,跟着下面的步骤做一次你就什么都懂了。
1:刷新一下当前的网页
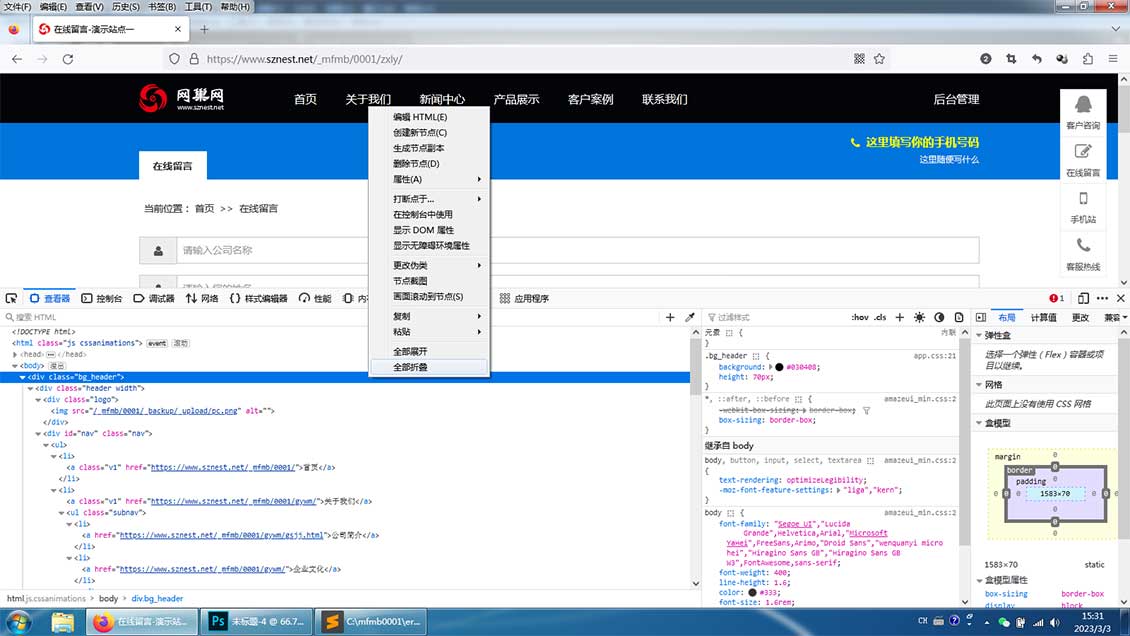
2:将鼠标移动到class属性值为bg_header的这个div的节点的这一行代码上,点击右键,点击全部展开,见下图
3:再将鼠标移动到class属性值为bg_header的这个div的节点的第一行代码上,点击右键,点击全部折叠,见下图
4:点击下图中div左边的三角形


