1:用火狐浏览器打开网页,如果页面较长,需要拉至最底下,以请求所有的图片资源,同时火狐浏览器会记录每张图片的网址及默认尺寸,如果此图片需要被缩放,那么也会记录缩放之后的尺寸。


2:点击火狐浏览器工具菜单下的页面信息(如果找不到菜单按Ctrl+I效果是一样的)

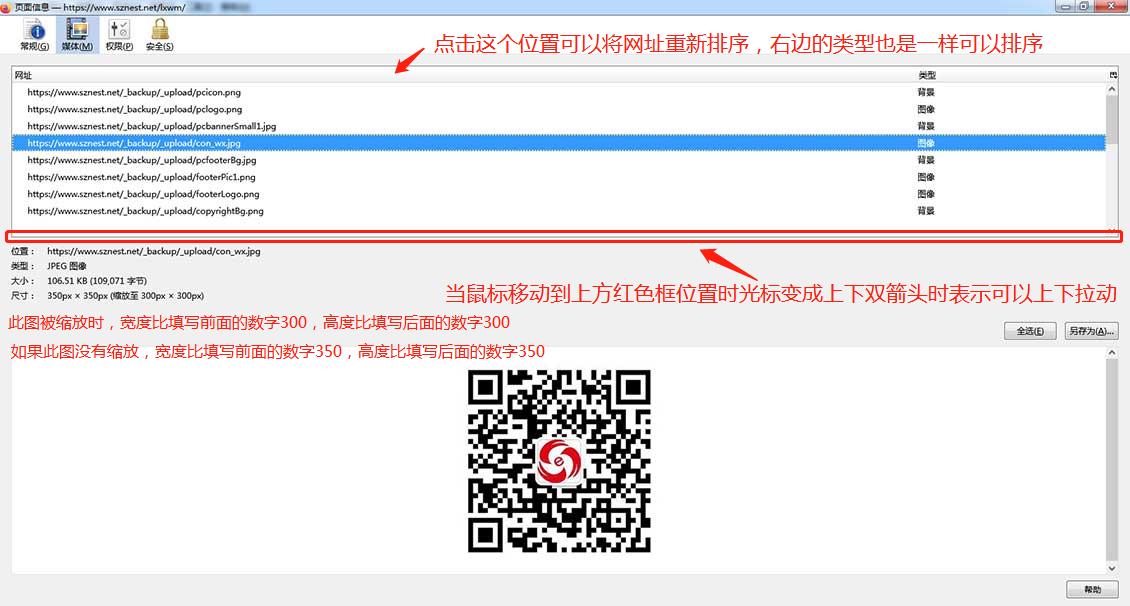
3:点击媒体,点击网址下面的图片网址,直到找到你要找的图片为止,找到图片之后,在其下面就能看到当前图片的尺寸,尺寸中的前面那个数字就是宽度比,后面那个数字就是高度比,如果此图片被缩放时,填写缩放中的数字,见下图(注意请将你显示器的分辨率设置为1600*900,否则你看到的下图的尺寸结果会不一样)

当然如果图片被放在一个div盒子里并且这个div盒子设置了固定的宽度与高度,那么这个图片的宽度比与高度比可以设置成外面div盒子的宽度与高度值,比如下面的这种情况,下面图片的logo的宽度比与高度比就可以是200*70(注意请将你显示器的分辨率设置为1600*900,否则你看到的下图的宽度与高度值结果会不一样)

