第一步:获取高德地图的key,用电脑打开高德开放平台的官网首页(https://lbs.amap.com/)去注册一个账号(已注册的直接登录),如果不会申请Key,进入https://lbs.amap.com/api/harmonyosnext-sdk/guide/get-key这个网址根据官方提供的开发指南可以获取
第二步:获取坐标,用电脑打开坐标拾取器网址https://lbs.amap.com/tools/picker可以获取
第三步:获取源代码,用电脑打开设置点标注的文本标签的网址https://lbs.amap.com/demo/javascript-api-v2/example/marker/set-marker-text-label可以获取
第四步:进入后台,点击后台左侧管理信息下面的联系我们,注意这里分为两种情况
第1种情况:如果进入的是代码管理 > /html/ > 修改代码,下面以演示站点二为例来说明如何修改
1.1:登录http://www.sznest.net/admin/index.php?to=/_mfmb/0002/这个网站的后台,点击后台左侧管理信息下面的联系我们
1.2:在<div class="MapInfo">这一行代码的下一行添加右边的代码<div id="container"></div>,见下图,如果用的是火狐浏览器按Ctrl+F快捷键进行搜索查找可以快速代码定位
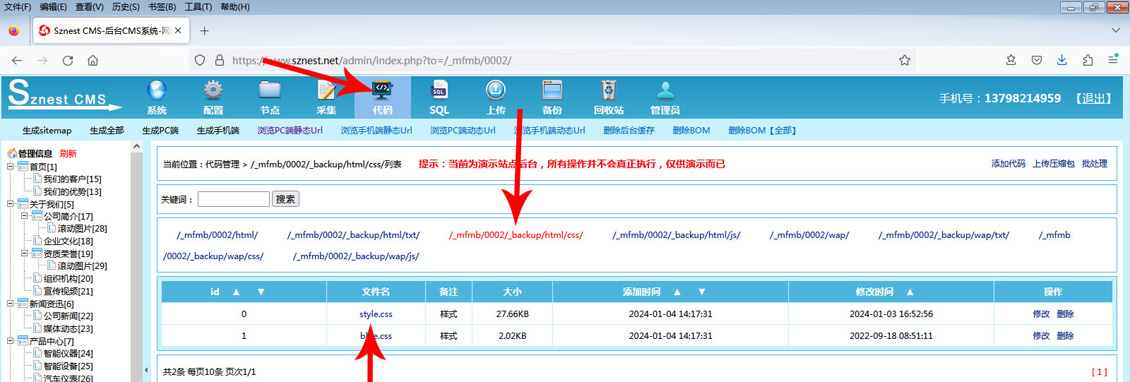
1.3:依次点击代码、/_mfmb/0002/_backup/html/css/、style.css,见下图
1.4:在style.css的源代码中#Map .MapInfo{ float:left; border: 1px dashed #ccc; padding:8px;}这一行代码的下一行加入右边的代码#Map .MapInfo #container{ width:870px; height:380px; },见下图
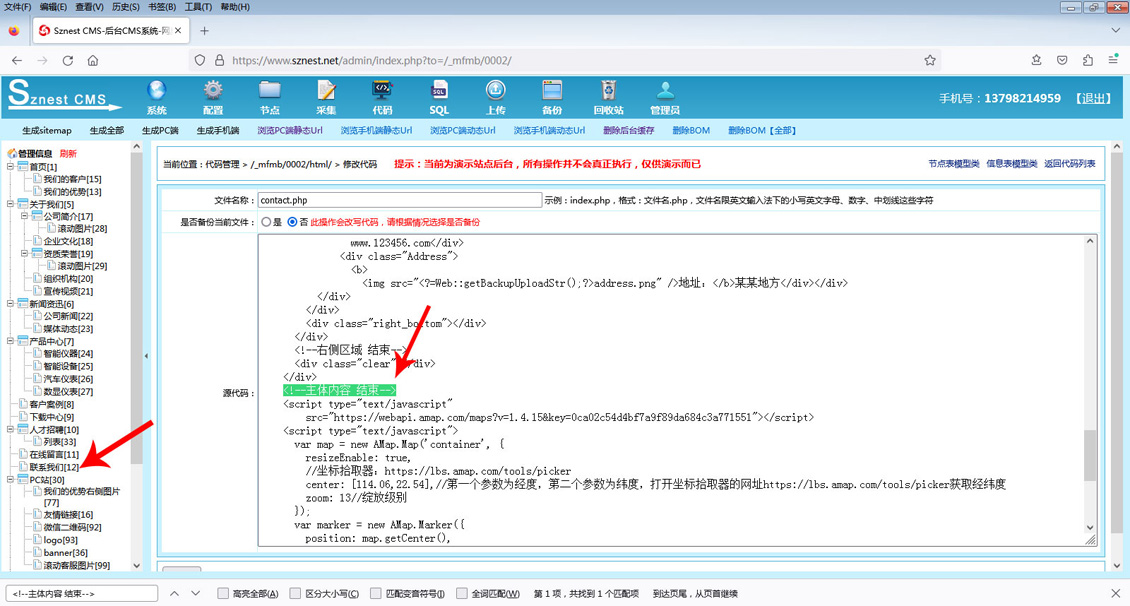
1.5:再次点击后台左侧管理信息下面的联系我们,在源代码的<!--主体内容 结束-->这一行代码的下一行添加第三步获取到的源代码中的部分代码,见下图,注意这里的部分代码仅指JS代码,也就是仅仅源代码中的<div id="container"></div>到</body>之间的代码
1.5:修改JS代码
1.5.1:将“您申请的key值”改成之前自己的申请的那个key
1.5.2:将“116.397428, 39.90923”这个坐机改成前面第二步获取到的坐标
1.5.3:将“我是marker的title”改成你的公司名称
1.5.4:将“我是 marker 的 label 标签”改成您公司的电话,地址等信息,如果电话、地址等信息需要换行,中间使用<br/>来隔开,示例“010-88888888<br/>北京市
第2种情况:如果进入的是联系我们 > 添加 (或者联系我们 > 修改),下面以演示站点三为例来说明如何修改
2.1:登录http://www.sznest.net/admin/index.php?to=/_mfmb/0003/这个网站的后台,点击后台左侧管理信息下面的联系我们
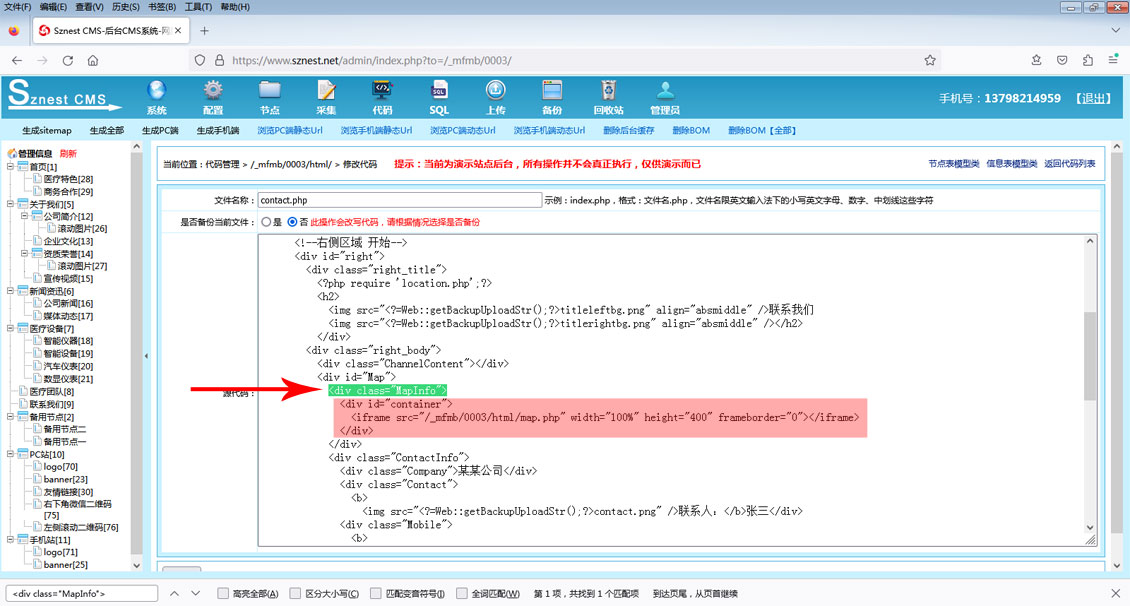
2.2:在<div class="MapInfo">这一行代码的下面添加三行代码,见下图,要注意文件路径,如果是你的网站后面代码或图片中的"/_mfmb/0003/"都是需要换成"/"的
2.3:进入后台,点击“代码”,点击"/_mfmb/0003/html/",点击“添加代码”,名称填写“map.php”,将前面第三步获取到的源代码全部复制到后台的源代码多行文本输入框中,(因为演示站点三已经添加过,所以这一步是在/_mfmb/0003/html/目录下找到map.php这个文件直接进行修改)
2.4:修改源代码 按上面1.5的那一步来修改JS代码,注意任何操作都需要点击提交才能完成
2.5:继续点击后台左侧管理信息下面的联系我们,点击编辑器的第一个图标切换到源代码模式,然后将引入高德地图的代码复制进去即可,见下图
下面是引入高德地图的代码
<iframe src="/html/map.php" width="100%" height="400" frameborder="0"></iframe>
说明:上面的400是高度,可以自己根据情况修改
演示效果:登录http://www.sznest.net/admin/index.php?to=/_mfmb/0003/这个网站的后台,点击联系我们


